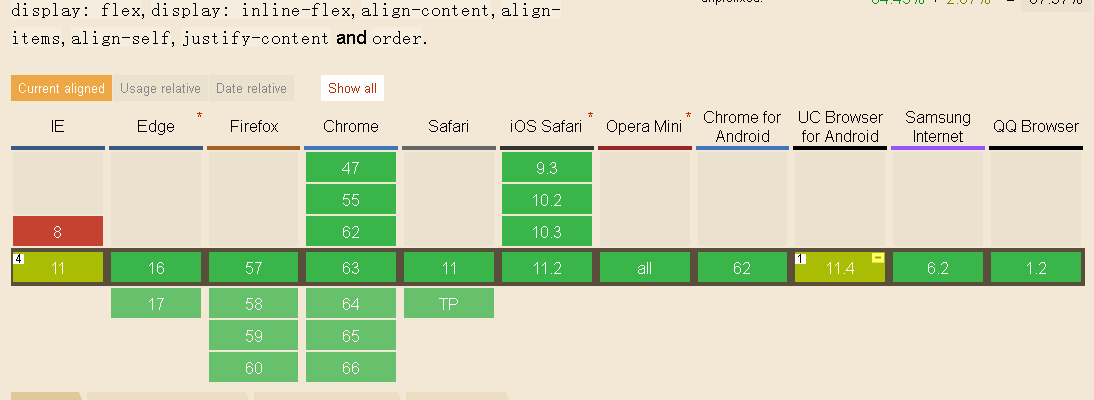
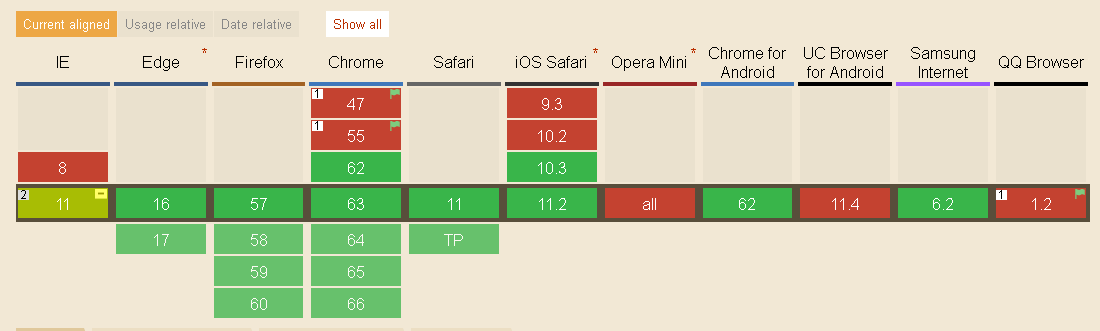
前言:记不久前面试的时候,面试官问我平时用什么布局方式,我非常耿直的说 div+css,利用position,float等布局,这就是非常传统的布局方式,通常都要写比较多的css代码;前几天在知乎上看到篇文章 flex布局的话,我知道,是css3中引入的,即弹性盒子布局,它的浏览器兼容性如下图。对于grid布局,我才听闻,所以赶紧学习了一下。
查看属性的兼容性可以在这个网站:
一 ,flexbox:

任何一个容器都可以指定为Flex布局,设置 display:flex;设置这个属性之后,子元素的float,clear和vertical-align属性将会失效。
flex容器默认有两根轴:水平的主轴(main axis)垂直的交叉轴(cross axis)
用表格的方式来一目了然的显示它的属性值:
| 属性名称 | 属性含义 | 属性可能的值 | |
|
定义在容器的属性 |
flex-direction |
决定主轴的方向 | row(默认) 水平,起点在左端 row-reverse 水平,起点在右端 column:垂直,起点在上沿 column-reverse:垂直,起点在下沿 |
|
flex-wrap |
决定一条轴线放不下,如何换行 | Nowrap(默认) 不换行 Wrap:换行,第一行在上面 Wrap-reverse:换行,第一行在下面 | |
| flex-flow | 是上面两个属性的简写 | 默认值是 row nowrap | |
| justify-content | 定义项目在主轴上的对齐方式 | Flex-start(默认值)左对齐 Flex-end 右对齐 Center 居中 Space-between:两端对齐,项目之间的间隔都相等 Space-around:每个项目之间的间隔相等,所以项目之间的间隔比项目与边框之间的间隔大一倍 | |
| align-items | 定义项目在交叉轴上如何对齐 | Flex-start 交叉轴的起点对齐 Flex-end 交叉轴的终点对齐 Center:交叉轴的中点对齐 Baseline:项目的第一行文字的基线对齐 Stretch (默认值)如果项目未设置高度或者设为auto,将占满整个容器的高度 | |
| align-content | 定义多跟轴线对齐方式,一条轴线该属性不起作用 | Flex-start: 与交叉轴的起点对齐 Flex-end 与交叉轴的终点对齐 Center:与交叉轴的中点对齐 Space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布 Space-around:每根轴线之间的间隔都相等,所以轴线之间的间隔比轴线与边框之间的间隔大一倍 | |
|
定义在项目上的属性 | order | 定义项目的排列顺序,数值越小,排列越靠前 | 默认0 |
| flex-grow | 定义项目的放大比例,如果存在剩余空间,不放大 | 默认0(如果所有项目的flex-grow属性为1,则等分剩余空间) | |
| flex-shrink | 定义项目的缩小比例 | 默认1 负值对该属性无效 | |
| flex-basis | 定义在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性来计算主轴是否有多余空间 | 默认auto,即项目本来大小 | |
| flex | 是上面三个的简写 | 默认值 0 1 auto 后两个值可选 | |
| align-self | 允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性 | 默认值auto 表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch |
解释一下 align-content属性,当我们把容器的flex-warp的值设置为warp或者warp-reverse时,若项目不能在一根主轴上显示,容器便会出现多根主轴。
此时便需要一个值来定义多根平行轴线的对齐方式,这个值便是align-content。
使用实例:
1,使用flex可以用很少的代码实现水平/垂直居中
12 34 5
2,之前校招的时候经常被问到的圣杯布局
Header Main
还有类似于QQ,微信的两个人对话的模式用flex也很好处理。
二,grid:

grid布局在2010年由Microsoft提出,目前已经成为W3C候选标准,目前还不能用于生产环境,但可以通过设置浏览器来看到效果,在Chrome中地址栏中输入chrome://flags打开浏览器实验网络平台功能,将experimental web platform features设置为enable,这样我们就可以正常使用grid,如果要在项目中使用grid布局,可以安装
依然用一个表格直观的显示grid的属性:
| 属性名称 | 属性含义 | 属性可能的值 | |
|
容器的属性 | display | 定义一个网格容器 | Grid 以块级元素的形式显示 Inline-grid 以内联元素的形式显示 Subgrid 父级网络容器的一个子项,行和列的大小都从父级获取 |
| Grid-template-columns
| 网格的行数 | 定义网格的宽高,单位可以是(px,em,rem,vw,vh,百分比),也可以是网格中自由空间的份数(单位fr) 定义网格线的名称,不是必须值,未设定以数字表示 | |
| Grid-template-rows | 网格的列数 | ||
| Grid-template-areas | 定义网格区域,配合grid-area调用声明好的网格区域名称来放置对应的网格项目 | 名字 | |
| Grid-column-gap | 定义网格之间的间距(不包括网格项目到容器边缘的间距) |
| |
| Grid-row-gap | |||
| Justify-items | 水平方向的对齐方式
| Start 内容与网格区域的左边对齐 End 右边对齐 Center 中间对齐 Stretch(默认值)代表填充整个网络区域的宽/高度 | |
| Align-items | 垂直方向的对齐方式 | ||
|
Justify-content |
定义网格和网格容器列轴对齐方式,和align-content相反 | Start 网格在网络容器左边对齐 End 右边对齐 Center 中间对齐 Stretch 改变网络子项的容量让其填充整个网格容器宽度 Space-around 在每个网格子项中间放置均等的空间,在始末两端只有一半大小 Space-between 在始末两端没有空间 Space-evenly 始末两端也放置均等空间 | |
|
Align-content |
定义网格和网格容器行轴对齐方式 | ||
| Grid-auto-columns | 指定隐式网格 |
| |
| Grid-auto-rows |
| ||
| Grid-auto-flow | 控制自动布局算法如何工作 | Row 自动布局算法在每一行中一次填充,只有必要时才会添加新行 Column 自动布局算法在每一列中依次填充,必要时添加新行 Dense 如果更小的子项出现时尝试在网格中填补漏洞 | |
| grid | grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columns,grid-auto-flow的合并 |
| |
|
项目的属性 | Grid-column-start | 定义了网格项目垂直方向的开始位置网格线。 |
|
| Grid-column-end | 定义了网格项目垂直方向的结束位置网格线。 |
| |
| Grid-row-start | 定义了网格项目水平方向的开始位置网格线。 |
| |
| Grid-row-end | 定义了网格项目水平方向的结束位置网格线。 |
| |
| Grid-column | grid-column-start与 grid-column-end的简写 |
| |
| Grid-row | grid-row-start + grid-row-end的简写形式。 |
| |
| Grid-area | 调用grid-template-areas属性创建的模板。同时,这个属性也可以是grid-row-start grid-column-start grid-row-end grid-column-end的缩写。 |
| |
| Justify-self | 水平方向的对齐方式 | start代表该网格单元和网格区域的左边对齐。 end代表该网格单元和网格区域的右边对齐。 center代表该网格单元和网格区域的中间对齐。 stretch为默认值,代表填充整个网格区域的宽度。
| |
|
Align-self |
垂直方向对齐方式 |
这么多属性看完,简直N脸懵逼,What?!
还是从实例入手吧
圣杯布局:
.grid { display: grid; width: 100vw; height: 100vh; grid-template-columns: 80px 1fr 1fr 1fr 80px; grid-template-rows: 80px 1fr 1fr 80px; grid-template-areas: 'title title title title title' 'nav main main main aside' 'nav main main main aside' 'footer footer footer footer footer'; font-size: 30px; text-align: center;}.title { grid-area: title;}.nav { grid-area: nav;}.main { grid-area: main;}.aside { grid-area: aside;}.footer { grid-area: footer;} titlemainaside